WING(AFFINGER5)でロゴ画像をRetinaディスプレイ対応にカスタマイズしてみました
WordPressテーマのWING(AFFINGER5)はとても使いやすくておすすめ。このブログ【てんぐノート】もWING(AFFINGER5)を利用しています。
ただ、WING(AFFINGER5)は、とても高機能で使い勝手も良いのですが、デザインに手を加えたいと思った時にマニュアルに載っていないことをやろうとすると検索しても情報が意外と少ないんですよね。そこが唯一の難点かもしれません。
そこで、ブログを運営しながら時間が空いた時に少しずつカスタマイズ自分でカスタマイズした内容などを、忘れないように書き留めていこうと思います。
ロゴ画像をRetinaディスプレイに対応したい
細部のデザインもそうなんですけど、まずはブログの顔であるロゴマークをきちんとしたいですよね。
もちろん普通にロゴ画像をアップするだけだったら、マニュアルにわかりやすく記載されているので簡単に設定できるのですが、Retinaディスプレイに対応する方法はマニュアルに載っていなかったので、自力でやってみました。
画像を倍のサイズで作って、CSSにちょっとだけ手を加えるだけ。とても簡単なので必ず対応しておきたいですね。
ロゴ画像をRetinaディスプレイに対応する方法
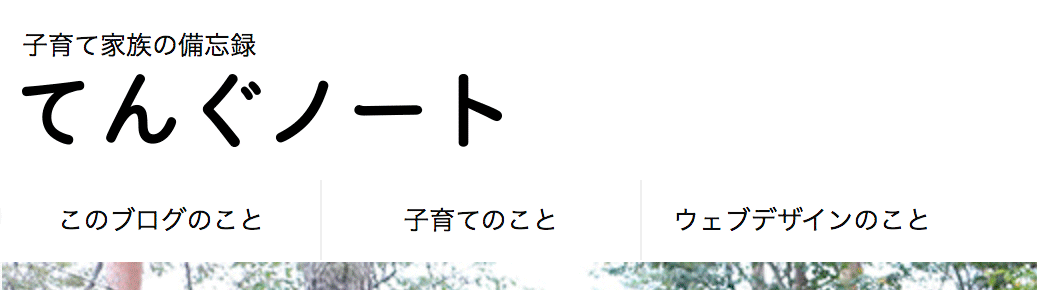
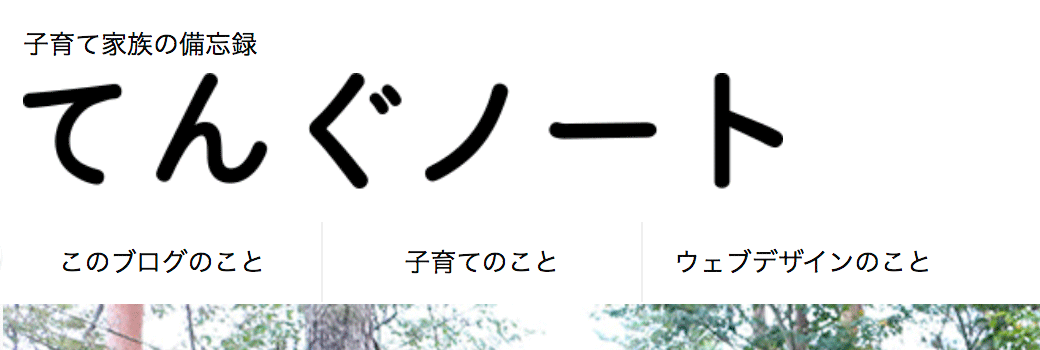
まずは設置するロゴ画像サイズに対し、2倍のサイズの画像を作成します。完成イメージはこちら。

「てんぐノート」では横幅240pxlでロゴを表示したいので、W480pxlの画像を作成しました。
2倍のサイズの画像の作成についてはこちらの記事をご覧ください。
続いて「外観」→「カスタマイズ」→「ロゴ画像」→「画像を選択」の手順で作成した画像をアップロードします。

このままだと、W480pxlの画像がそのまま横幅480pxlで表示されてしまってますね。CSSで画像の横幅を指定しましょう。
「外観」→「カスタマイズ」→「追加CSS」の中に以下のCSSを追加します。
.sitename img{width:240px;}
@media print, screen and (max-width: 599px) {
.sitename img{width:200px;}
}
ロゴ画像の幅を240pxlで固定しますという指示です。「.sitename」がロゴのclassですね。
「@media print, screen and (max-width: 599px)」は、ブラウザの横幅が599pxl以下になった時、つまりスマホで閲覧した場合のロゴ画像の横幅です。スマホで横幅240pxlだと若干大きく感じたので、200pxlに変更しています。
ついでに、フッターのロゴ画像の横幅も設定しました。PC・タブレットでは横幅180pxlで、スマホでは横幅150pxlで表示します。「.footerlogo」がフッターロゴのclassです。
.sitename img{width:240px;}
.footerlogo img{width:180px;}
@media print, screen and (max-width: 599px) {
.sitename img{width:200px;}
.footerlogo img{width:150px;}
}
これでRetinaディスプレイでもロゴ画像をキレイに表示できます。