Retinaディスプレイに対応ってどういうこと?
ここ数年で急速に広まってきたRetinaディスプレイ。iPhoneやiPadも含むAPPLE製品のほとんどがRetinaディスプレイということを考慮すると放ってはおけないですよね。
いろいろ検討してみた結果、やっぱり最低限ロゴ画像はRetinaディスプレイに対応するべきだという結論に至ったので、まとめてみました。
Retinaディスプレイって何?
「そもそもRetinaディスプレイって?」「聞いたことはあるけど、どういうものなの?」と疑問に思う方もいるかもしれません。
すごくシンプルにまとめると「従来のものよりきれいに見えるディスプレイ」です。解像度がどうとか、ppiがどうとか、専門的に言うといろいろあるにはありますけど、Retina以外のディスプレイより倍以上精彩な画面だと思っておけばおおよそ間違いなさそうです。
高精細になってデメリットはあるの?
「画面がキレイになってデメリットなんてあるの?」と思いますよね。はい、ユーザーにとってのデメリットはほとんどないかもしれません。画面がキレイになって文字も写真も映像も見やすくなっていいことづくめです。
ただ、それはあくまでもユーザー目線でのメリットで、制作者からするとデメリットもあります。きれいに見せるためには、きれいに見せるための素材を用意する必要があるんですね。
普通のディスプレイであれば、ウェブサイトで横幅240pxlで表示する画像は、そのまま横幅240pxlの画像を用意すれば良いのですが、Retinaディスプレイでは2倍の480pxlの画像を用意する必要があるのです。
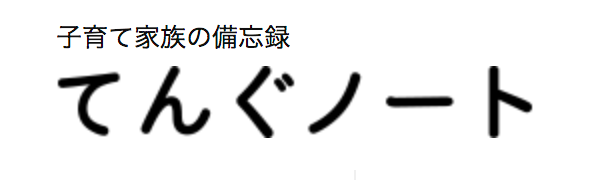
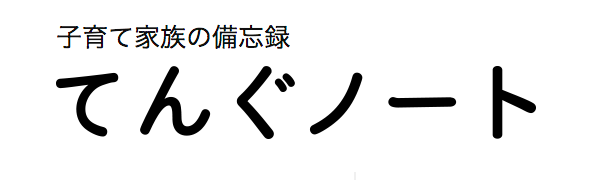
下の2枚の画像を見比べてください。Retinaディスプレイでこのブログのロゴ「てんぐノート」を、片方は「W240pxlの画像をW240pxlで表示」、もう片方は「W480pxlの画像をW240pxlで表示」したものです。

W240pxlの画像をW240pxlで表示

W480pxlの画像をW240pxlで表示
「W240pxlの画像をW240pxlで表示」したものは少しにじんで見えますよね?そうなんです240pxlで表示するために、Retinaディスプレイでは2倍の480pxlの画像を用意しないとにじんで見えてしまうのです。
なんかちょっと面倒そうだけど対応する必要はあるの?
iPhone、iPad、Macと、APPLE製品はほぼRetinaディスプレイになっていますし、AndoroidやWindowsでもRetinaと同等の高解像度ディスプレイが増えています。今後この流れはさらに進んでいくのではないでしょうか?
私は下記の注意点を踏まえて部分的に対応することにしています。
画像をRetinaディスプレイに対応する際の注意点
基本的には表示サイズの2倍の画像を準備するだけなのですが、1つだけ注意しなければならないことがあります。
2倍のサイズの画像を用意すると、それだけファイルサイズが大きくなってしまいます。例えば記事の中で使用している画像を全て倍のサイズにすると、ユーザーはそのページを閲覧するためにそれだけデータ通信量を消費しますし、ページが表示される時間も長くなり離脱率が上がってしまうかもしれません。Wi-Fi環境であればそれほど問題ありませんが、Wi-Fiがなければ大きな問題になることがあります。
画像をキレイにするか、データ通信量を抑えるか、なかなか難しい問題なんですね。
私は、今のところは全ての画像をRetina対応するのはあきらめて、ロゴやどうしてもキレイに見せたい画像のみを対応することにしています。ロゴはサイトの顔ですし、あまり複雑ではないしそれほど大きく使用するわけでもないので、2倍のサイズにしてもファイルサイズはそこまで大きくならないためです。
上のロゴ画像でみてみると、W240pxlの画像は4KB、W480pxlにすると8KBでした。4KBだけの差でロゴがキレイになるのであればぜひ対応したいですよね。
Retinaディスプレイに対応したロゴ画像を作成する方法
1.ロゴ画像のサイズを決める
まずはロゴ画像のサイズを決めます。ここではW240pxl×H36pxlの画像を作成します。
2.2倍のサイズの素材を作る
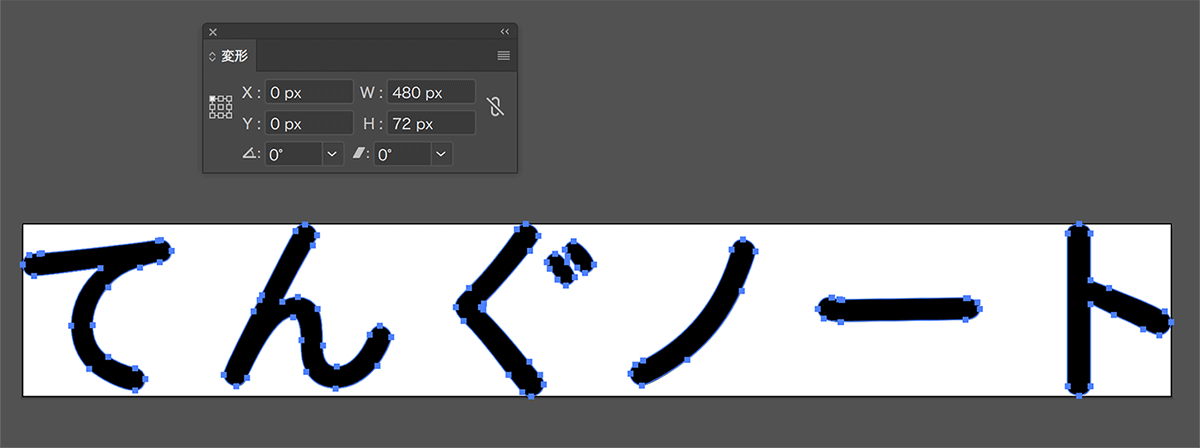
2倍のサイズの画像を作成するために、素材も2倍のサイズで用意します。W240pxl×H36pxlの倍、W480pxl×H72pxlですね。
私の場合は、ADOBE Illustratorでロゴの素材を作成しているので、IllustratorでW480pxl×H72pxlになるよう素材を拡大しています。アートボードをW480pxl×H72pxlで作成しておくと画像の書き出しが楽になります。

3.背景を透明にしてPNG-24で画像を書き出す
ロゴの後ろにどのような色がきても対応できるように背景は透明にします。背景が透明で圧縮したデータを作成できるPNG-24で書き出せば完成です。ロゴマークのように色数が限られている画像はJPEGよりPNG-24の方がファイルサイズが小さくなるというメリットもあります。
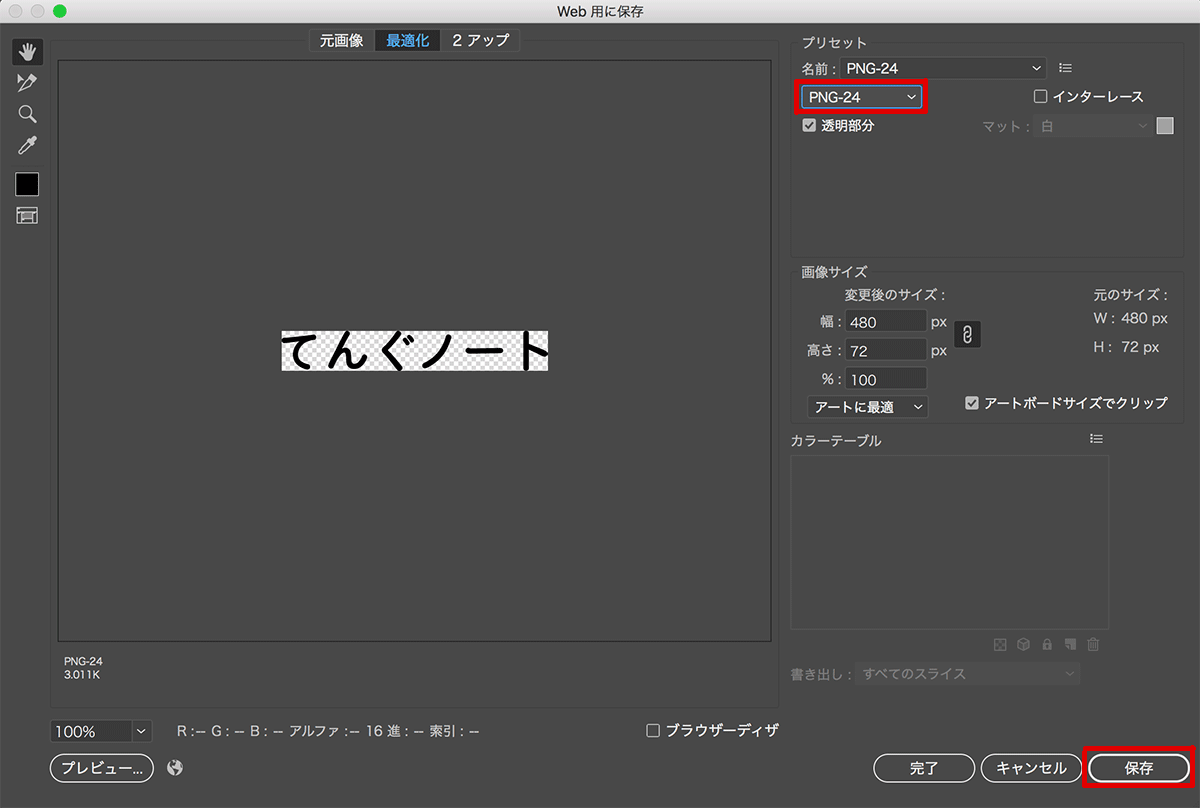
Illustratorの場合、「ファイル → 書き出し → Web用に書き出し」で「PNG-24」を選択して「保存」で完了です。

次回はこのサイトでも使用しているWordPressテーマ「WING(AFFINGER5)」で、ロゴ画像をRetina対応する方法をまとめます。